先日 WooCommerceとYITH WooCommerce Catalog Modeを使って作成したカタログページのモバイルでの見え方を確認したところ、一番下にログインやカートボタンが表示されていました。カタログサイトとして設定しておりPCで見た場合にはありませんが、モバイル表示では何かが悪さをして見えてしまっているようです。

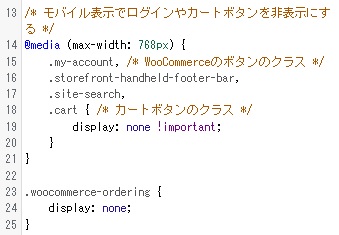
追加CSSに次のコードを追記。

これで見えなくなりました。

少し欲が出て下に固定メニューを追加してみようと Fixed Bottom Menuというプラグインを追加。

実は日常でスマホのブラウザを使うことがほとんど無いことから、スマホでの使い勝手はどうすれば適切なのかということがよくわかっていません。
